本文将通过elementor手风琴功能,结合js代码实现点击手风琴切换图片的效果。
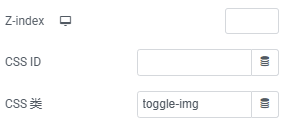
1. 首先,从模板建立手风琴模块,并且在旁边的容器中新建图片,添加默认图片,设置图片的CSS类为toggle-img。

2. 然后复制以下代码,新建并粘贴到自定义代码中。
<script>
jQuery(function() {
const img = "";
jQuery("#e-n-accordion-item-").click(function(){
jQuery(".toggle-img img").attr('srcset',img);
jQuery(".toggle-img img").attr('src',img);
});
});
</script>3. 接下来,将对上面的代码进行补充调整,以实现切换的效果。
从wordpress素材库中复制需要切换的目标图片链接,我们以img01.jpg为例,修改js代码中的第3行内容:
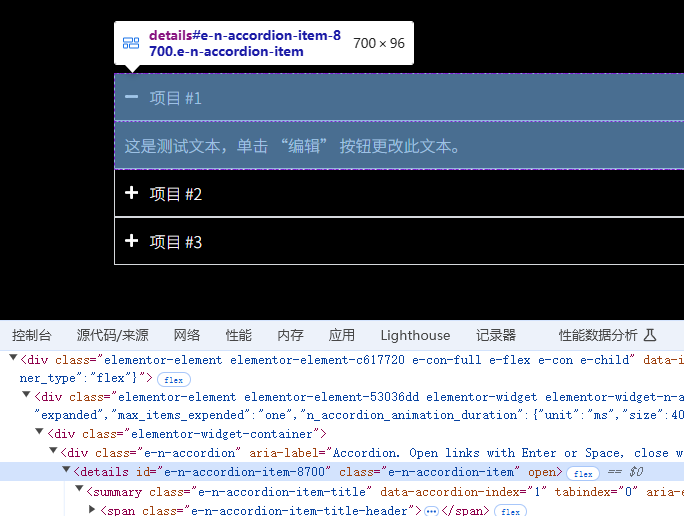
const img = "https://www.example.com/img01.jpg";4. 页面进入预览模式,按F12或者鼠标右键选择检查网页,然后检查手风琴的元素id,如下图代码中所示:id=”e-n-accordion-item-8700″

将e-n-accordion-item-8700复制到第4行,最终代码如下:
<script>
jQuery(function() {
const img = "https://www.example.com/img01.jpg";
jQuery("#e-n-accordion-item-8700").click(function(){
jQuery(".toggle-img img").attr('srcset',img);
jQuery(".toggle-img img").attr('src',img);
});
});
</script>5. 以上完成的是第一个手风琴和图片的绑定,点击展开第一个手风琴就能展示对应图片,我们还需要把其他几个手风琴id及对应的图片链接在代码中添加。
最后实现的js代码如下:
<script>
jQuery(function() {
const img = "https://www.example.com/img01.jpg";
jQuery("#e-n-accordion-item-8700").click(function(){
jQuery(".toggle-img img").attr('srcset',img);
jQuery(".toggle-img img").attr('src',img);
});
});
jQuery(function() {
const img = "https://www.example.com/img02.jpg";
jQuery("#e-n-accordion-item-8701").click(function(){
jQuery(".toggle-img img").attr('srcset',img);
jQuery(".toggle-img img").attr('src',img);
});
});
jQuery(function() {
const img = "https://www.example.com/img03.jpg";
jQuery("#e-n-accordion-item-8702").click(function(){
jQuery(".toggle-img img").attr('srcset',img);
jQuery(".toggle-img img").attr('src',img);
});
});
</script>